When the WordPress block editor launched, I found myself quite heavy-handed in my use of the Columns block. Be it old habit or just a personal design preference, I love the way columns can provide structured visual interest to a website.
As a web designer, I’m always on the lookout for new tools that make it easy to create unique and responsive designs. Of late, I’m finding myself switching up my routines in favor of my latest go-to resource: Kadence Blocks. Specifically, the Kadence Row Layout Block.
What is Kadence?
Kadence is a page-builder enabled theme that includes custom blocks and AI-integration. In other words, you can use Kadence as a theme for your WordPress site, install Kadence Blocks to integrate its unique blocks for the Full Site Editor, and leverage other tools (like Kadence Shop or Kadence Insights) to enhance eCommerce or business sites.
Personally, I use Kadence Blocks the most. It’s installed like a regular plugin and adds a wide variety of blocks that have detailed customization options built right in. In fact, you’ll find most of this site is powered by Kadence blocks!
What is the Row Block?
One of the blocks included with Kadence Blocks is the mighty Kadence Row Layout Block. It’s similar to the built-in Row Block, but upgraded. It allows you to add rows of blocks in your site design and content, allowing for flexible design options.
The most powerful part of the Kadence Row Layout Block – and Kadence Blocks in general – are the sheer amount of flexible option settings. It comes with a Design Library for inspiration, or you can start from scratch. Once you’ve added your Row Layout Block, you can also adjust mobile settings, fine tune the layout, or adjust the visibility and design according to your preferences.
Because of the wide-variety of settings and its responsive design, the Row Layout Block unlocks convenient and responsive design for any site. It’s a user-friendly way to create sleek layouts without code.
Some personal faves
Layout Options (bonus: Design Library)

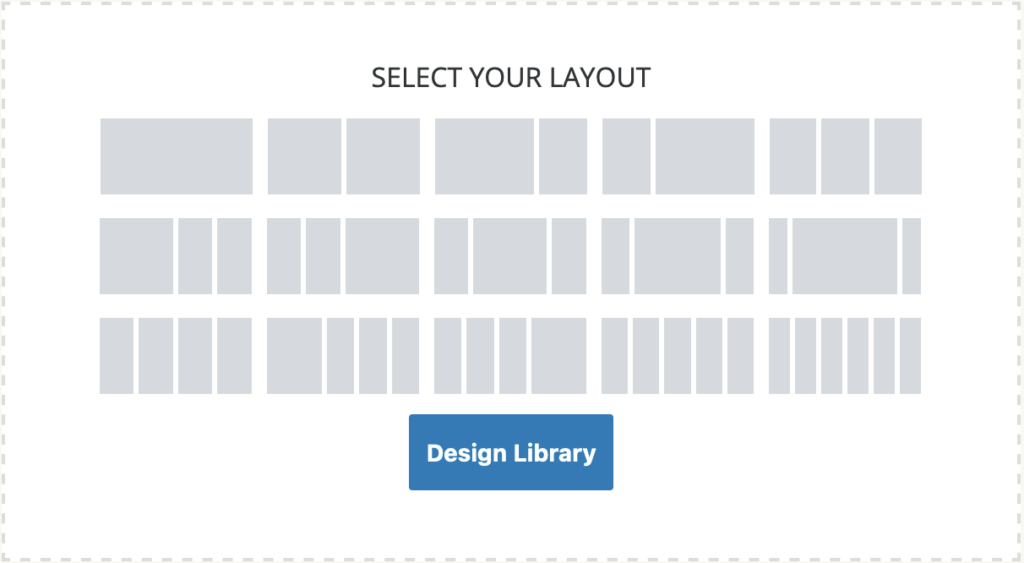
When adding the Row Layout Block, the first option you’re presented with is which type of layout you’d like to use. Kadence offers 15 default layouts with a variety of columns, as well as a button to the Kadence Design Library. The Library is an excellent resource if you’re looking for some inspiration for specific areas and features on your site.
The default options presented offer a wide variety of choices that fit many different content and layout types, whether you’re looking to build up a homepage or present a gallery of services available. Having the ratios and responsive elements already set up for you makes creating engaging layouts a breeze.
Responsive Settings
At this point in time, most WordPress themes are responsive and adapt to mobile and tablet layouts. However, making custom tweaks and changing specific design choices based on the device still requires a bit more know-how when it comes to tailoring your theme.
The Row Layout Block has a handful of options that you can use to customize how this block appears on mobile devices.
- First, you can select how many columns appear based on the mobile device, e.g. 4 columns on desktop, 2 on a tablet, and 1 on mobile.
- Padding, margin, and width settings for the Row Layout Block can also all be set per device.
- Finally, the block’s Visibility Settings also allow you to hide content based on the device, among other options.
When navigating each of these custom changes, the editor will also toggle between the different screen sizes to give you a better view of the front-end changes.
Divider Options and Style Settings
Work With Me
Sometimes its the small touches that really bring a design together. The Row Layout Block includes a handful of default divider options that can help create more flow or balance in a page’s design.
 Use the settings to select the background’s focal point.
Use the settings to select the background’s focal point. Explore sleek designs with the divider options.
Explore sleek designs with the divider options.
There are a handful of different divider designs included for both the top portion and the bottom portion of the Row Layout Block. You can also adjust the color scheme, height, and width to make it truly unique to your own layout and design. Paired with custom background settings, overlays, and additional style options, this helps the block to feel fully custom to your branding and site.
Want to give it a go?
Kadence is a freemium plugin, so there are a handful of blocks and features included with the free option. By default, the Row Layout Block is included in the free version, though some additional settings and features may require a license.
You can install Kadence blocks like any other WordPress plugin, via your site’s Dashboard > Plugins page or by downloading the plugin .zip file via the Kadence website itself. Once you’ve installed Kadence Blocks, the Row Layout Block is available in the Block Library or using /row layout within the block editor.
Personally, the more I explore Kadence Blocks’ robust customization options, the more excited I get for this new (to me) tool. It facilitates so many fun and unique design inspirations that allow me to create uniquely customized websites in performance-friendly and easy-to-maintain manner.




Leave a Reply