I recently had the opportunity to give a talk at my local WordPress Meetup about the site editor. It’s been ages since my last talk, so it was a fun challenge for me to get my public speaking juices flowing again and to share some of my favorite pieces of the WordPress site editor.
Want to take advantage of the info, too? Fear not, because what is a WordPresser without a blog?
What is the site editor?
Before the block editor – and, now, site editor – WordPress sites were somewhat divided between the front-end content (think posts, pages) and the meta content (theme functionality, template hierarchy, etc.). With the introduction of the block editor, WordPress has been moving towards creating content parts that are, in many ways, created equal.

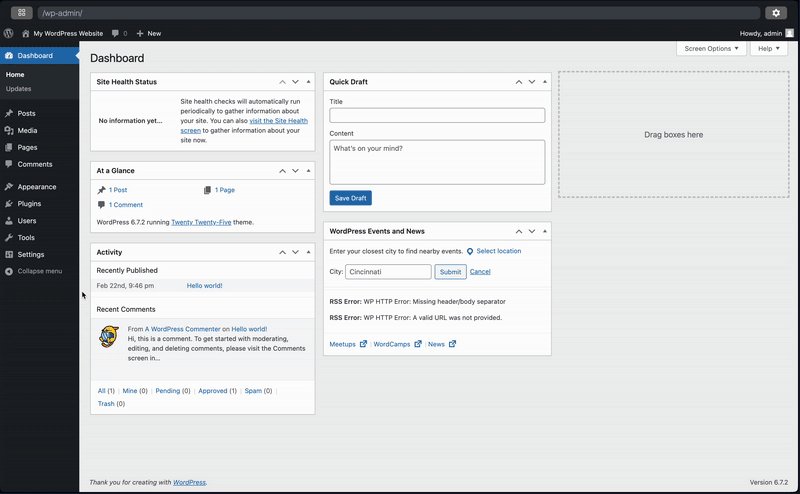
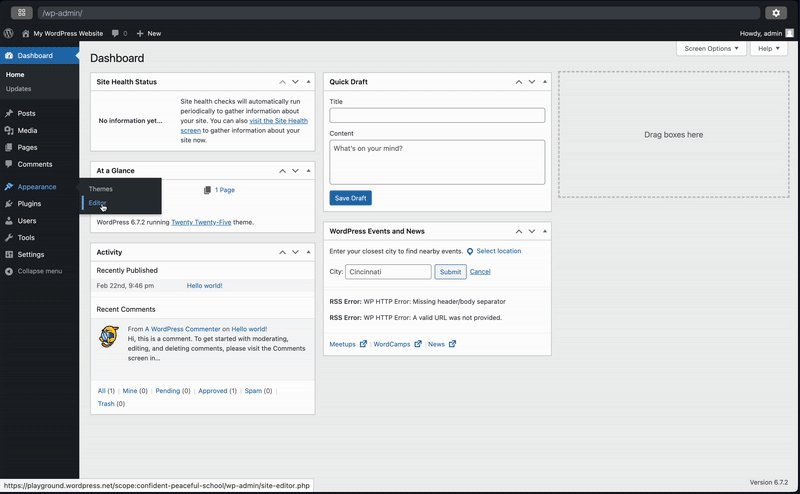
Previously known as the full site editor (or FSE), the site editor allows you to build any part of a WordPress site with blocks, as long as you have a block theme activated. Not sure if you have this? Navigate to your Appearance menu in your Dashboard. If you see a page called Editor, more than likely a block theme is enabled on your site.
If not, you can find a block theme via the WordPress Theme Directory by clicking on Features > Block themes. You can also use a tool like WP Playground to spin up a fresh installation of WordPress in your browser, which will include Twenty Twenty Five – a default theme that supports the site editor.
Note that you can use patterns anywhere you’re using the block editor, even if you don’t have a block theme enabled. To access the site editor, as well as templates and template parts, you’ll need a block theme active on your site.
Patterns and templates
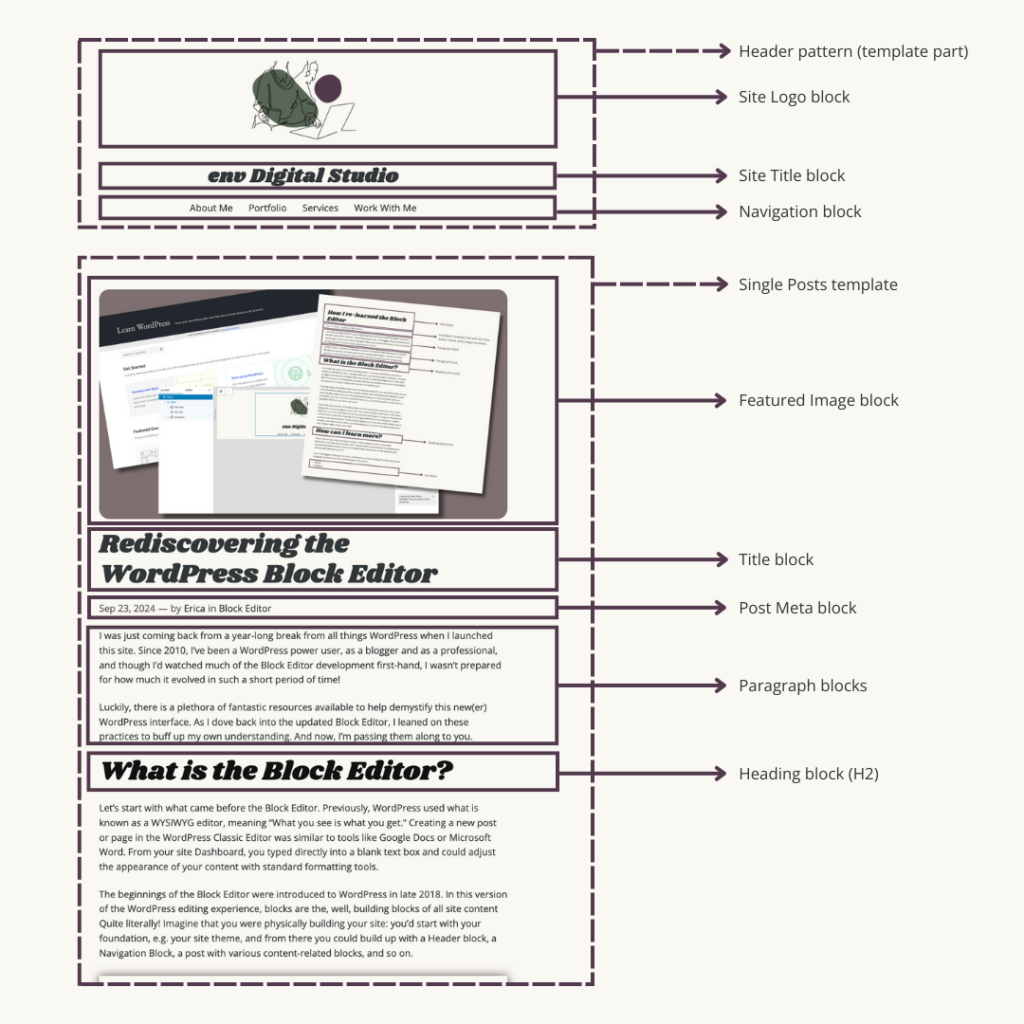
At a very basic level, patterns, templates, and template parts are reusable groups of blocks that can be inserted in various parts of your site. However, they each have a slightly different use case that we’ll dig into here.

- Templates: I like to think of templates as the umbrella piece. Templates allow you to determine the layout for different types of content on your site. This was previously managed using theme files, but can now be created via the site editor, using blocks – blocks which can include template parts and patterns, in addition to standalone blocks.
- Template parts: Template parts are a lot like reusable patterns. However, they site a bit higher in the “hierarchy” so to speak. What does this mean? Template parts generally refer to reusable groups of blocks that are synced across various “parts” of a site – think header, footer, sidebar areas, etc.
- Patterns: Patterns are reusable groups of blocks that can be inserted anywhere on your site.
- Not synced patterns are groups of blocks that can be inserted anywhere with the idea that they will likely be customized in each instance. For example, a “book review pattern” might include a handful of blocks to display a book title, a book’s cover image, and a synopsis of a book. Each time you use this pattern, you can update it to reflect the book you’re reviewing.
- Synced patterns (previously known as reusable blocks) are a bit similar to template parts, except they’re designed to be used anywhere on your site. They are synced across all instances, meaning that a change in one place will appear in any location this synced pattern is used. For example, a pattern that includes contact information may be a good candidate for being synced – you always want to ensure your contact info is up-to-date, rather than manually tracking it down across your site.
I covered this a little bit in my post about re-learning the site editor. Ultimately, blocks + patterns + template parts all come together within a template, dictating the layout of how your content appears to visitors.
Seeing it in action
In my talk, I gave a few examples of how these features could be applied in real life. These are just some examples using a standard, out-of-the-box installation of WordPress, meaning these tools can always be leveraged and become more powerful as you add plugins or custom tools based on your needs.
Using patterns for an About page
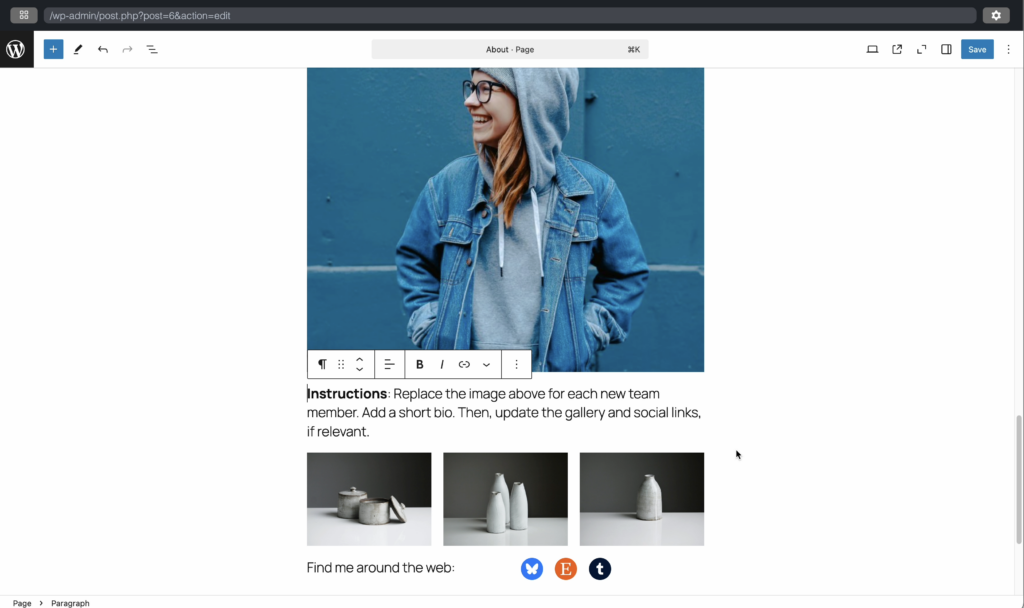
Imagine: You’re building a site for a pottery business. They want to add team member bios to their About page and you want to make sure the page looks consistent. You create a pattern that includes a profile image (Image Block), a short biographical statement (Paragraph Block), a gallery of work (Gallery Block), and some social media links (Social Icons Block).
Gathering all of these blocks together, you can create a pattern that allows the site owner to regularly add (and remove) team members to their site with the same layout. You can also directly write the instructions for how to use the pattern directly into the pattern itself, facilitating future updates.
It’s also possible to lock patterns. If you have a multi-user site or want to streamline options for a client, the Block Locking API allows you to determine if, when, or how a pattern can be changed, including adjusting settings by user type and permissions.
Using synced patterns for contact info
Imagine: You’re creating a contact page for your site, including your store hours, email address, and phone number – information you want to ensure is consistent anywhere it’s mentioned on your site. Knowing this information will exist in a few different places on your site, like the homepage and contact page, you decide to design your contact information in a synced pattern.
Later, as your business grows, you decide to expand your store hours and update your email address to more closely match your branding. No problem! Via the Site Editor, or through editing one of your posts or pages using this pattern, you can edit the information and know that it will be updated across all instances.
Creating a LinkTree-inspired template
For my final example, I took some inspiration from a little task on my own site – a mobile-friendly, LinkTree style template. Personally, I’m really drawn to the idea of keeping as much content on my own site as possible since it gives me more control over changes and encourages people to stay on my domain.
Following the idea of:
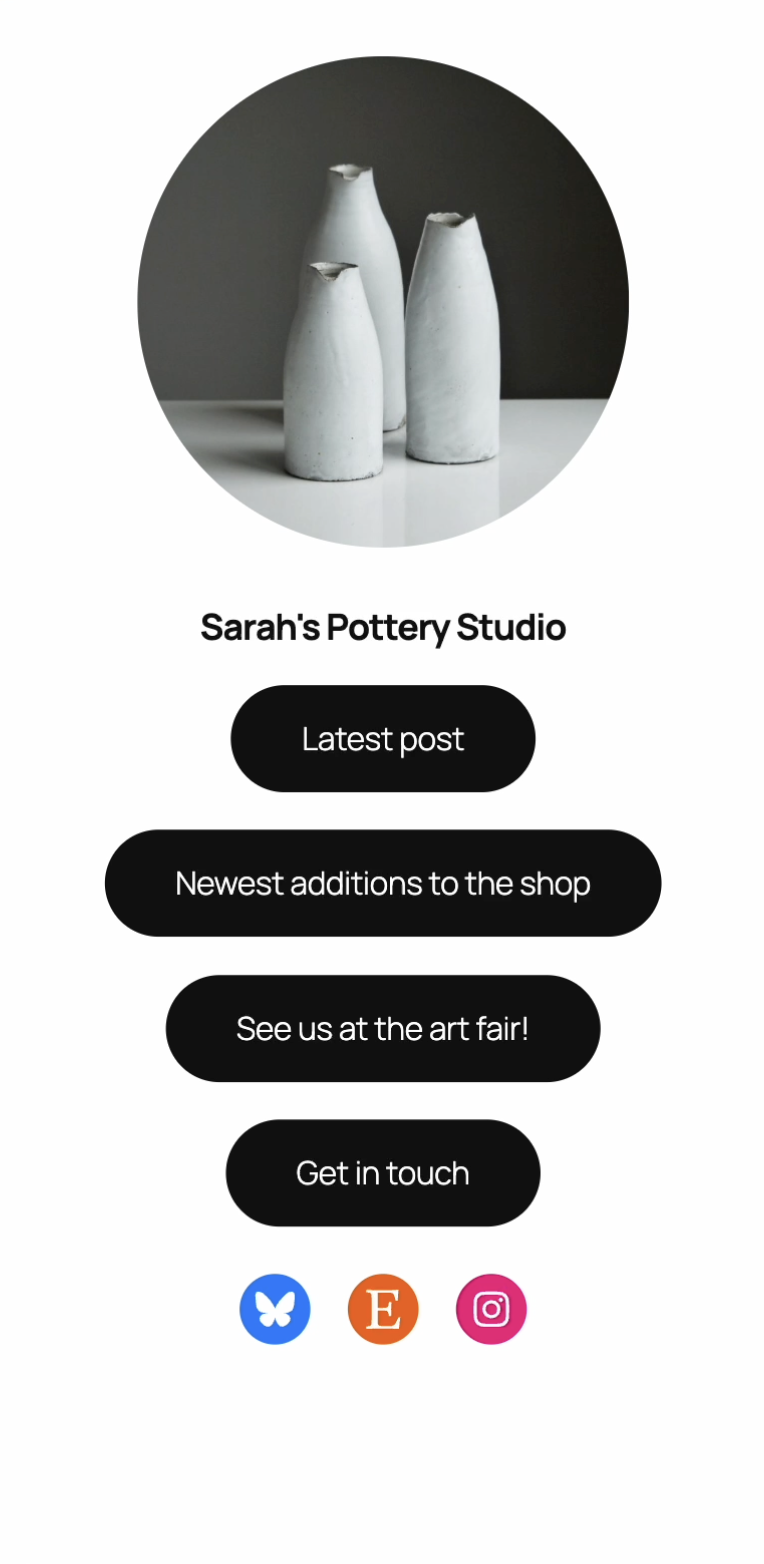
- A rounded avatar, plus a site title linking to the home page
- A list of buttons with relevant links
- Social media icons
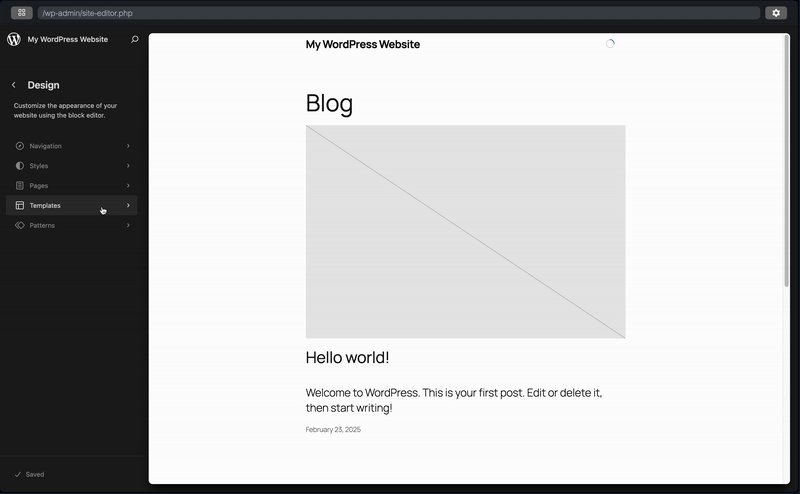
I created a new template to replicate that standard LinkTree look. You can set up the template any way that you like, starting via the Site Editor > Templates page and clicking on Add New Template. Personally, I opted to simplify the header area, removing my logo and navigation.
In the body of the template, I have a Title Block and a dynamic Content Block, pulling in the page title and the content of the page, which includes a handful of buttons linking to relevant places that I may want mobile visitors to see, e.g. on Instagram. At the bottom, I have my standard site footer, using the related template part. Voilà! I have my own, LinkTree-inspired links page on my site, using just the standard block editor and content blocks.







Leave a Reply