Project Overview
Charlotte is a creative strategist and writer in the New York-area. For her site, she was interested in creating a robust portfolio to represent her work and expertise. Our goal was to develop a website and branding that accurately represented her, pulling from her experience as a strategist and content/copy writer, while also highlighting her creative works through her Published Works page.
We focused on developing a clean, professional design that reflected Charlotte’s personal style. We also integrated ways for potential clients to get in touch or follow her updates via a Mailchimp sign-up, integrated into the landing page of her site. The result is a modern, responsive design that beautifully showcases her creative strategy work, as well as her writing.
Key skills
The design process
We began Charlotte’s design process by talking about the functionality she would need for her portfolio and gathering a few images for inspiration. We talked through a few color palette and general design options before beginning on a first version of the overall design scheme of the site.
I built her site using the WordPress Site Editor, powered by Kadence Blocks. This allowed us to build a sleek, mobile-friendly design that captured Charlotte’s extensive experience in creative strategy.

Starting with her landing page, we created an eye-catching cover with a short description of Charlotte’s approach and experience. Scrolling down the page, you can see a handful of Charlotte’s highlighted projects and an introduction to her creative works.
Charlotte also runs a newsletter to share updates and recommendations. We integrated both a contact form and newsletter sign-up on her home page, encouraging visitors to keep up with her projects.


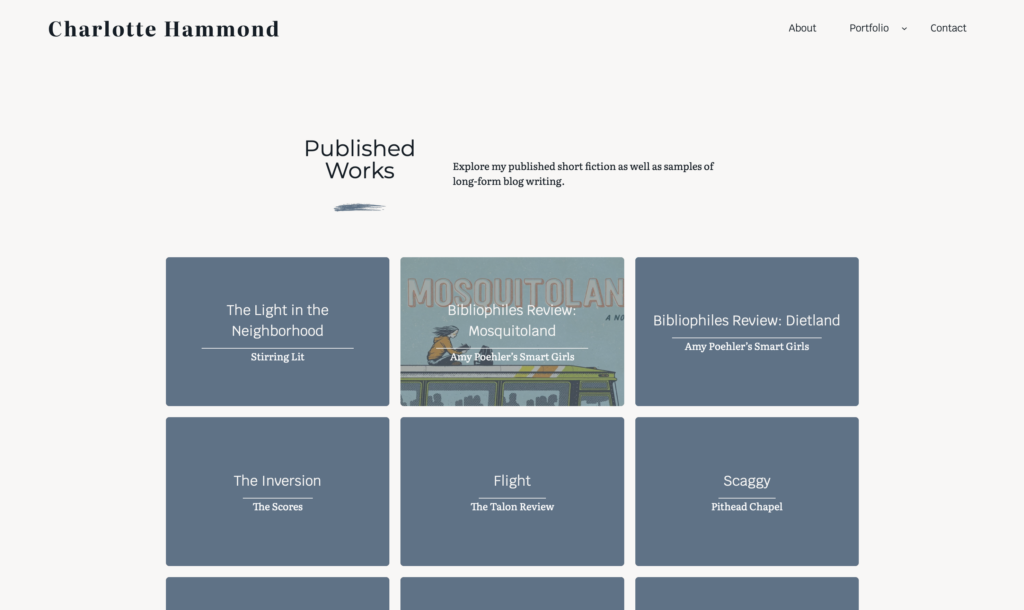
The portfolio was the heart of our project. Charlotte’s experience ranges from content/copy writing and creative strategy to fiction and other published works. Our goal was to create a holistic experience, while still highlighting the various types of projects she works on.
Using Kadence and custom post types, I created a CPT with custom fields to display and sort Charlotte’s work. We built two primary types of portfolios: one for her creative works, which centers more on text-based writing, and one for her content and creative strategy, which often includes media like video files and images showcasing her work.


It was important that the portfolios felt cohesive, while still creating visual interest for the more text-based projects. As a result, we have two grid-based layouts, one with a focus on media and project impact, and the other that leverages her site’s color scheme to create a visually engaging display, even when the portfolio item is entirely text-based.
In terms of overall design, we chose fonts that were modern and also acted as a nod to Charlotte’s literary experience. Using Kadence Blocks, the desktop version of the site translated seamlessly into a mobile, responsive design that continued the professional, modern appearance of Charlotte’s portfolio.
Takeaways
Working with Charlotte was an excellent exercise is focusing purely on the design and build of a site. As a copy writer and strategist, Charlotte had a vision and voice in mind for her site, and it was important that our site design accurately convey these ideas. I learned a lot from her approach as we collaborated to iterate on the design.
I also deeply enjoyed digging even further in Kadence Blocks by leveraging the Query Block and custom post types to build out a unique, sleek, and responsive portfolio layout. The challenge of creating a visually interesting, text-based portfolio was personally fulfilling, as it can be hard to find default layouts that showcase this format in an engaging way. I’m thrilled that I was able to create something that feels holistic for Charlotte, while also embracing the depth and variety of her experience.








